Color Palette
API
https://quasar.dev/style/color-palette#brand-api
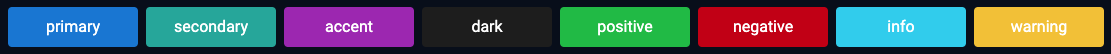
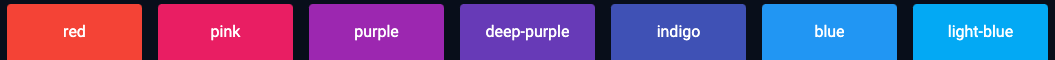
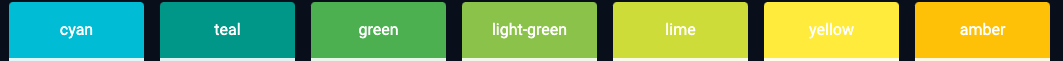
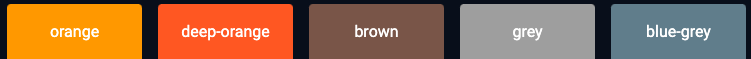
Color List
https://quasar.dev/style/color-palette#color-list


Using Classes
text 적용시 text-, background 적용시 bg-로 합니다.
js
<!-- changing text color -->
<p class="text-primary">....</p>
<!-- changing background color -->
<p class="bg-positive">...</p>Using Sass/SCSS Variables
css
<!-- Notice lang="scss" -->
<style lang="scss">
div {
color: $red-1;
background-color: $grey-5;
}
</style>Adding Your Own Colors
html
<template>
<q-btn color="brand" ... />
</template>
<style>
.text-brand {
color: #a2aa33 !important;
}
.bg-brand {
background: #a2aa33 !important;
}
</style>Dynamic Theme Colors
setCssVar
setCssVar를 이용하면 컴포넌트에서 주요 브랜드 색상을 변경할 수 있습니다.
해당 클래스로 된 색상은 모두 변경됩니다.
colorName | primarysecondaryaccentdarkpositivenegativeinfowarning | ||
colorValue | |||
element | document.body |
js
import { setCssVar } from "quasar";
setCssVar("light", "#DDD");
setCssVar("primary", "#33F");
setCssVar("primary", "#F33", document.getElementById("rebranded-section-id"));getCssVar
colorName | primarysecondaryaccentdarkpositivenegativeinfowarning | ||
element | document.body |
js
import { getCssVar } from "quasar";
getCssVar("primary"); // '#33F'
getCssVar("primary", document.getElementById("rebranded-section-id"));